Jtalk is an implementation of the Smalltalk language that runs on top of the JavaScript runtime. It is designed to make client-side development faster and easier.
Jtalk is written in itself, including the parser and compiler. Jtalk compiles into efficient JavaScript, mapping one-to-one with the equivalent JavaScript. There is no interpretation at runtime.
Try a right now!

Client-side usage
Load the full Jtalk Smalltalk environment in your page:
<script src="jtalk.js" type="text/javascript"></script>
Or the runtime JavaScript file only (without the Smalltalk source or compiler):
<script src="jtalk-runtime.js" type="text/javascript"></script>
Read the documentation to learn more about writing applications in Jtalk.
Download
Documentation
1. Introduction ¶
This documentation is a work in progress.
Jtalk is a young piece of code and evolves quickly. Some features are still incomplete and you may very well encounter bugs.
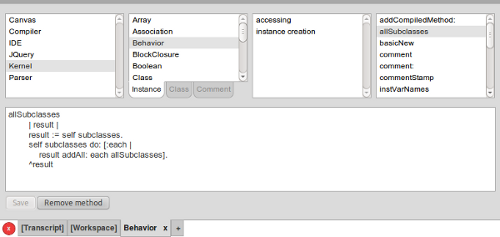
Jtalk is an implementation of the Smalltalk-80 language. It allows developers to write client-side heavy web applications in Smalltalk. Jtalk includes an integrated development environment with a class browser, workspace and transcript.
Jtalk includes the following features:
- It is semantically and syntaxically equivalent to Pharo Smalltalk (the implementation considered as the reference)
- It is written in itself and compiles into efficient JavaScript
- A canvas API similar to Seaside to generate HTML
- A jQuery binding
2. Differences with other Smalltalk implementations ¶
3. The counter example ¶
The following example is the traditional Seaside-like multi-counter application. The buttons at the bottom of each counter increase or decrease the counter.
Open a on the Counter class in the Canvas class category.
Each Jtalk widget is a subclass of Widget. A widget is a graphical component. The #renderOn: method is used to generate HTML using the HTML canvas.